GS Consulting
GS Consulting est un cabinet de conseil spécialisé dans les ressources humaines, l'audit et l'ingénierie de formation. J’ai été mandaté afin d’effectuer une refonte graphique entière de leur site internet.
Dans un premier temps, j’ai dû analyser la charte graphique existante du site afin d’en concevoir une nouvelle, en adéquation avec l’identité visuelle existante, ses valeurs et ses objectifs de communication. Pour ce faire, un moodboard a été créé.
Analyse et conception
Une fois validé, je suis passé à la création de d’une maquette d’home page. Deux variations ont été proposées :
Résultat en ligne : GSConsulting
EMERIS
Emeris est un réseau social innovant conçue pour répondre à un besoin crucial : offrir aux utilisateurs un contrôle total sur le temps qu'ils passent en ligne. À l'ère des réseaux sociaux envahissants, j’ai voulu placer le bien-être numérique au cœur de l'expérience utilisateur.
Dans la phase de conception, j'ai entrepris des recherches pour comprendre les besoins des utilisateurs en matière de réseaux sociaux modernes, notamment en termes de gestion du temps et de personnalisation de l'expérience.
La recherche utilisateur a montré que les individus cherchent à limiter les distractions et préfèrent des interfaces simples mais efficaces. C'est pourquoi les wireframes d'Emeris suivent un design épuré avec des éléments clairs et directs. Chaque écran a été pensé pour maximiser l'accessibilité et minimiser la surcharge cognitive.
Recherches et wireframe
L’écran d'accueil propose un flux de contenu personnalisé en fonction des centres d'intérêt choisis. Il y a deux onglets principaux : "Pour vous", qui affiche les contenus recommandés spécifiquement pour l'utilisateur, et "Général", qui montre un fil d'actualité plus large. Cette approche duale garantit que l'utilisateur a toujours le contrôle sur ce qu'il voit, tout en découvrant potentiellement de nouveaux sujets.
Le profil est pensé pour être un espace où l'utilisateur peut organiser ses préférences et visualiser les contenus auxquels il a réagi. Les centres d'intérêt y sont mis en avant, et les utilisateurs peuvent naviguer entre leurs posts, réponses et médias avec fluidité. Ce profil reflète leur activité sur la plateforme tout en renforçant leur sentiment de contrôle sur leur identité numérique.
La section "Pour vous", ajoutée en cours de développement, permet une personnalisation avancée du contenu visible sur la page de l'utilisateur. Celui-ci peut sélectionner un centre d'intérêt spécifique et interagir avec d'autres utilisateurs partageant le même choix. Il a également la possibilité de voir si ce centre d'intérêt est tendance, ainsi que le nombre de personnes actives sur ce sujet.
Résultat

The Good Fork
Spécification
Mon rôle : Designer UI/UX
Contraintes : aucun accès direct à des utilisateurs réels pour recevoir des retours.
Contexte
The Good Fork est une application permettant aux utilisateurs de commander auprès d'un large choix de restaurants partenaires. En plus de faciliter la commande en ligne, l'application offrait également la possibilité de réserver une table directement dans certains restaurants participants.
Objectifs : Concevoir une expérience utilisateur intuitive et responsive pour faciliter les commandes et les réservations en ligne, optimiser la navigation et la présentation des restaurants partenaires, et intégrer des fonctionnalités de réservation simples et efficaces.
Recherche et analyse
Notre approche de recherche a été guidée par les bonnes pratiques en UX/UI pour assurer une application à la fois ergonomique, pratique et attrayante. Nous avons commencé par une phase d'analyse approfondie des tendances actuelles dans les applications de restauration et de réservation en ligne. Cela comprenait l'examen de la concurrence, l'étude des parcours utilisateurs typiques, et l'identification des éléments de design qui favorisent la conversion et l'engagement.
En l'absence de retours directs d'utilisateurs, nous nous sommes concentrés sur les principes fondamentaux de l'ergonomie : simplifier la navigation, réduire les points de friction, et assurer une hiérarchie visuelle claire pour guider les utilisateurs à travers l'application. Nous avons également appliqué les meilleures pratiques de conception centrée sur l'utilisateur, comme la création de personas hypothétiques basés sur des recherches existantes sur les habitudes de commande et de réservation dans le domaine de la restauration. Cela nous a permis d'anticiper les besoins des utilisateurs et de tester différentes solutions de design.
Les tests d'usabilité ont été réalisés en interne avec des membres de l'équipe projet pour identifier les éventuels points bloquants et ajuster l'interface en conséquence.
Create your future
Une startup prometteuse m'a sollicité pour créer leur identité graphique, avec pour mission simple mais ambitieuse d'aider les gens grâce à une application innovante.
Ce projet, encore en pleine phase de développement, évolue rapidement avec de nombreuses idées en gestation. Pour l'instant, seuls quelques aperçus des premiers concepts visuels peuvent être dévoilés.







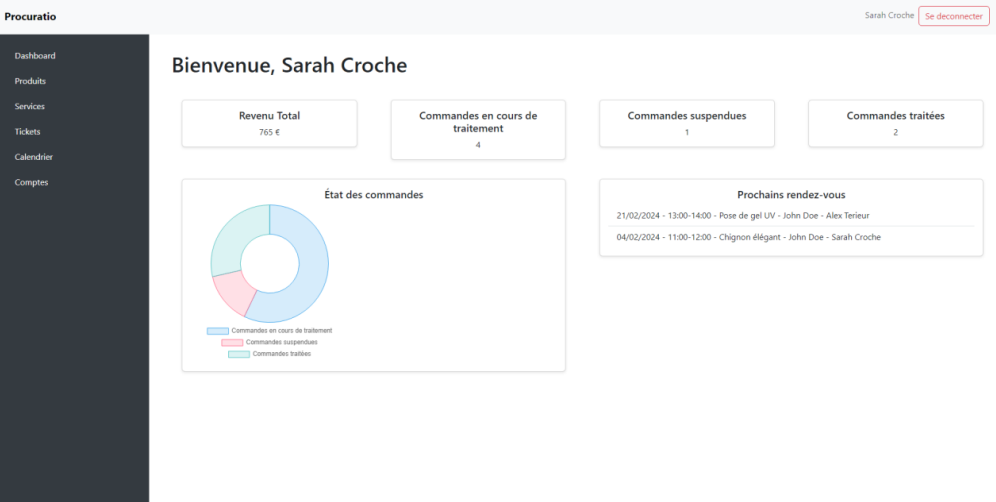
Procuratio
Mon rôle : Développeur Web
Spécification
Contexte
Objectifs : Concevoir une plateforme intégrée, centralisant la gestion quotidienne des salons Seanergy. L'application devait répondre à plusieurs exigences clés : offrir une expérience utilisateur intuitive et responsive pour gérer efficacement les rendez-vous, les stocks, et les interactions clients, tout en garantissant la sécurité des données sensibles. En parallèle, elle devait optimiser les processus internes des salons pour améliorer leur productivité, tout en facilitant la gestion des services et des produits via une interface utilisateur engageante et une architecture backend solide.
Procuratio est un projet de développement d'une solution ERP/CRM conçue pour Seanergy, une chaîne de salons de beauté et de coiffure en pleine expansion. Ce projet a été réalisé en utilisant la pile technologique MERN (MongoDB, Express.js, React, Node.js) pour créer une application web centralisant la gestion des opérations, allant de la gestion des stocks à la planification des rendez-vous clients.

Grappl
Grippl est un réseau social unique dédiée aux pratiquants de Jiu-Jitsu Brésilien visant à rassembler la communauté. Cette application permet aux utilisateurs de créer des groupes "dojo” pour leurs clubs, de suivre l'actualité du sport et de partager leur progression et les événements à venir. Le défi principal a été de concevoir une expérience utilisateur intuitive pour une audience diversifiée, tout en mettant en avant les valeurs de la communauté JJB : discipline, partage et progression.